  
  
  
yay hoooray!
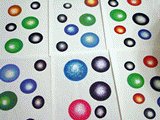
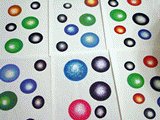
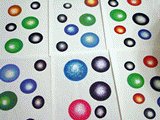
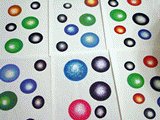
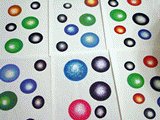
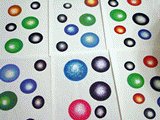
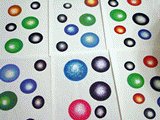
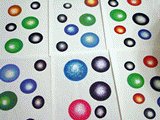
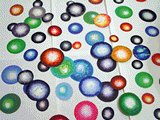
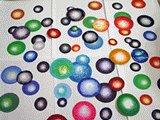
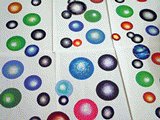
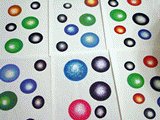
I did my usual "Manual--I don't need no stinkin' manual" approach to learning anything new on the computer. I got hung up on the terms "block" and "extract" but figured it out. My Photoshop is a limited edition and I'm pretty sure there's no way to use "batch files" to make changes applicable to a group. I had to go frame by frame to lighten, and then used "match pallette to first" when importing back into the gif program. I can already tell there are some color issues with gifs that are going to drive me crazy. With the "column of spheres" gif every background came out a slightly different color when I lightened the frames in Photoshop. I went back in and erased the backgrounds in each frame by hand. Ridiculous. And still slightly yellow. I guess at some point I'm going to have to read the damn manual about color, transparency and what not.
Friggin manuals.
well I do have a suggestion but I think you won't like it: why not take one photo of the spheres, get it into photoshop and get it all set up, then make a bunch of different files in photoshop with the balls in different spots. That way all your colours should be the same.
OR (and this you _really_ won't like): skip the camera altogether and just make all your frames in MacPaint. I know there is a clunkiness to the cutouts and realworld ink on paper that you like (I like it too) but I think the style of your big pixel Macpaint brush, combined with the inherent dorkiness of gifs (ie: not flash) might provide a new kind of clunkiness that you like as well. Or maybe not! but maybe worth a try.
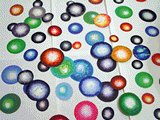
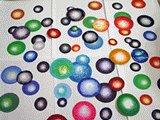
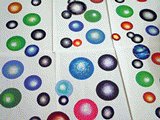
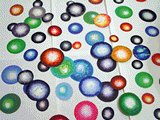
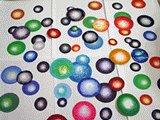
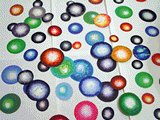
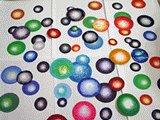
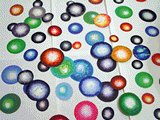
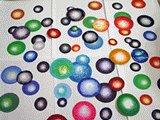
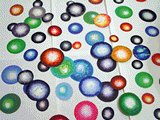
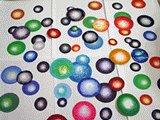
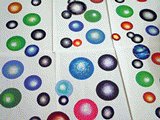
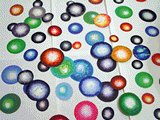
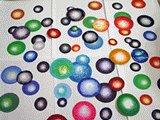
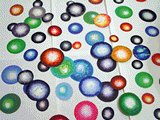
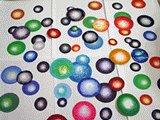
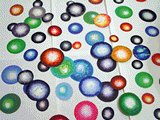
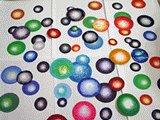
This is stuffy; just trying to get some ideas down. The Photoshop idea wouldn't work with this piece, because it is a time-lapse documentation of a performance ("add x spheres to x existing spheres"), with the camera tilted at a certain angle, using ambient light, etc. Also, adding/subtracting spheres with this angle of view while preserving the same lighting and texture is beyond my (or my software's) capability. The red-green flickering is distracting, only somewhat better than the dense gray-green murk of the original post.
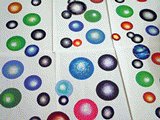
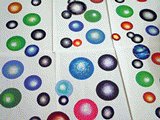
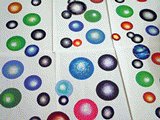
Now that I have a rough idea of how to use the gif program, I'll be doing both the ideas you suggested. I already kind of did with the sphere-cursor piece. By erasing the ambient background it's halfway to graphics--no longer performance documentation. I used the black border to heighten the artificiality. I'm not wild about that pale lemon background, though, which reads as white in Photoshop.
The reason for the photography is it's an extension of what I was already doing--pinning stuff up and photographing it. I like the idea of making that documentation move around in space. But not if I have to get into a bunch of boring technical color-management issues.
Thanks for your feedback and suggestions--they've been really helpful. If I sound frustrated it's because I HATE COMPUTERS.
scrubbing bubbles
Paper Rad could probably get away with "scrubbing bubbles"--not sure I can.
"The Photoshop idea wouldn't work with this piece, because it is a time-lapse documentation of a performance ("add x spheres to x existing spheres"), with the camera tilted at a certain angle, using ambient light, etc"
Absolutely! I really like that you can see the 3-dimensional space in this gif, and the fact that the action takes place over time. The performance aspect is great. Because of this, I do not think the background colour is a problem at all in this one. You are using an unusual and interesting combination of high-tech/low-tech tools, both in your assemblages/prints and in your online documents. I imagine that your work is always a bit labour-intensive, and I doubt if gif-making is gonna be much different. Your boundaries and criteria are different from other digital artists and that is a big part of what I find compelling in the work. I have been a bit pushy about the technology because I like the decisions you're making, so I want to be sure you aren't sticking with defaults that don't please you.
That piece looks freakin' cool on my phone. Have you seen your stuff on a small handheld screen? I'm trying to figure a way to make it my default background. Will I have to pay royalties on that?
For Jim, of course, no royalty. I expect everyone else on the Internet to keep track of how many times they loaded the gif, how long they looked at it, etc. so I can send out statements. (joke) On the "asychronous" gifs issue, since I'm being a pest and polling everybody, how does your handheld read them? Looping in random order or all on the same schedule? Also, might there be an html command for Safari users that says in effect, "don't blink till all loaded"? Or are the only people who have this problem the ones who are trying to make art pieces with html?
Thanks for the freebie Tom!
You could preload the images with javascript and then draw them after they were all loaded. But then you need a bunch of javascript. Not too hard really, but I think maybe it's enough to lose the simplicity of your design (why not just use flash then, or make an mpeg movie, if you're going to get all fancy with javascript.) Otherwise there isn't any way that I am aware of to do what you want with straight HTML.
It's a little hard to tell exactly what is happening on the handheld screen because only a small piece shows at any one time without scrolling. But it seems to be the same behavior I get in Safari. Three rows of three images each, with the three gifs in each row being in sync, but each row being a tiny bit out of sync with the others.
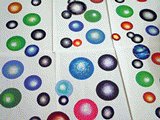
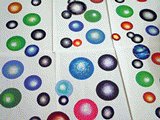
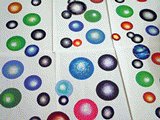
Except on the newer image with the stack of spheres moving across the boxes to the right everything is perfectly in sync - on my phone and in Safari 1.1 on Panther.
|
- tom moody 12-04-2003 6:45 am
yay hoooray!
- sally mckay 12-04-2003 6:59 am
I did my usual "Manual--I don't need no stinkin' manual" approach to learning anything new on the computer. I got hung up on the terms "block" and "extract" but figured it out. My Photoshop is a limited edition and I'm pretty sure there's no way to use "batch files" to make changes applicable to a group. I had to go frame by frame to lighten, and then used "match pallette to first" when importing back into the gif program. I can already tell there are some color issues with gifs that are going to drive me crazy. With the "column of spheres" gif every background came out a slightly different color when I lightened the frames in Photoshop. I went back in and erased the backgrounds in each frame by hand. Ridiculous. And still slightly yellow. I guess at some point I'm going to have to read the damn manual about color, transparency and what not.
- tom moody 12-04-2003 7:29 am
Friggin manuals.
- jimlouis 12-04-2003 3:21 pm
well I do have a suggestion but I think you won't like it: why not take one photo of the spheres, get it into photoshop and get it all set up, then make a bunch of different files in photoshop with the balls in different spots. That way all your colours should be the same.
OR (and this you _really_ won't like): skip the camera altogether and just make all your frames in MacPaint. I know there is a clunkiness to the cutouts and realworld ink on paper that you like (I like it too) but I think the style of your big pixel Macpaint brush, combined with the inherent dorkiness of gifs (ie: not flash) might provide a new kind of clunkiness that you like as well. Or maybe not! but maybe worth a try.
- sally mckay 12-04-2003 6:00 pm
This is stuffy; just trying to get some ideas down. The Photoshop idea wouldn't work with this piece, because it is a time-lapse documentation of a performance ("add x spheres to x existing spheres"), with the camera tilted at a certain angle, using ambient light, etc. Also, adding/subtracting spheres with this angle of view while preserving the same lighting and texture is beyond my (or my software's) capability. The red-green flickering is distracting, only somewhat better than the dense gray-green murk of the original post.
Now that I have a rough idea of how to use the gif program, I'll be doing both the ideas you suggested. I already kind of did with the sphere-cursor piece. By erasing the ambient background it's halfway to graphics--no longer performance documentation. I used the black border to heighten the artificiality. I'm not wild about that pale lemon background, though, which reads as white in Photoshop.
The reason for the photography is it's an extension of what I was already doing--pinning stuff up and photographing it. I like the idea of making that documentation move around in space. But not if I have to get into a bunch of boring technical color-management issues.
Thanks for your feedback and suggestions--they've been really helpful. If I sound frustrated it's because I HATE COMPUTERS.
- tom moody 12-04-2003 8:18 pm
scrubbing bubbles
- bill 12-04-2003 8:31 pm
Paper Rad could probably get away with "scrubbing bubbles"--not sure I can.
- tom moody 12-04-2003 8:38 pm
"The Photoshop idea wouldn't work with this piece, because it is a time-lapse documentation of a performance ("add x spheres to x existing spheres"), with the camera tilted at a certain angle, using ambient light, etc"
Absolutely! I really like that you can see the 3-dimensional space in this gif, and the fact that the action takes place over time. The performance aspect is great. Because of this, I do not think the background colour is a problem at all in this one. You are using an unusual and interesting combination of high-tech/low-tech tools, both in your assemblages/prints and in your online documents. I imagine that your work is always a bit labour-intensive, and I doubt if gif-making is gonna be much different. Your boundaries and criteria are different from other digital artists and that is a big part of what I find compelling in the work. I have been a bit pushy about the technology because I like the decisions you're making, so I want to be sure you aren't sticking with defaults that don't please you.
- sally mckay 12-05-2003 2:15 am
That piece looks freakin' cool on my phone. Have you seen your stuff on a small handheld screen? I'm trying to figure a way to make it my default background. Will I have to pay royalties on that?
- jim 12-05-2003 3:25 am
For Jim, of course, no royalty. I expect everyone else on the Internet to keep track of how many times they loaded the gif, how long they looked at it, etc. so I can send out statements. (joke) On the "asychronous" gifs issue, since I'm being a pest and polling everybody, how does your handheld read them? Looping in random order or all on the same schedule? Also, might there be an html command for Safari users that says in effect, "don't blink till all loaded"? Or are the only people who have this problem the ones who are trying to make art pieces with html?
- tom moody 12-06-2003 7:11 pm
Thanks for the freebie Tom!
You could preload the images with javascript and then draw them after they were all loaded. But then you need a bunch of javascript. Not too hard really, but I think maybe it's enough to lose the simplicity of your design (why not just use flash then, or make an mpeg movie, if you're going to get all fancy with javascript.) Otherwise there isn't any way that I am aware of to do what you want with straight HTML.
It's a little hard to tell exactly what is happening on the handheld screen because only a small piece shows at any one time without scrolling. But it seems to be the same behavior I get in Safari. Three rows of three images each, with the three gifs in each row being in sync, but each row being a tiny bit out of sync with the others.
Except on the newer image with the stack of spheres moving across the boxes to the right everything is perfectly in sync - on my phone and in Safari 1.1 on Panther.
- jim 12-06-2003 8:04 pm