...more recent posts
Class #17

No links today since I want to show you some of your fellow student's first assignment. I'm thrilled that they are so varied and distinct and I'm also thrilled that so many of you solved your own technical problems or pushed yourselves beyond what you had learned in class.
I'll show you some stuff from Amber, Asta, Ellen, Judith, Kyla, Neil, Stephanie and Nguyet. They all did strong work that I think we can talk about a bit. The full selection of files are on the server in the OCTOBER_ASSIGNMENT folder. Check out what everyone else did when you have time.
Finally, Madeliene, for her project, did a nice hack of the Royal Society of intertubes that I found to be generous and great to look at too - http://23ac.appspot.com/ She added the radial buttons at the top with theme options, One of them being the original hacker's work, the other being her own pacman hack and of course the classic version.
When Paul shows you how to post these on the university servers, I'll link to some of the other pieces on this site.
Also, Madeliene pointed out that image bucket can do batch uploads, so you might want to get an account there so that we can post some of the earlier projects that you did.
For today, I want you to look at the addendum to class 16 post and do a bit of navigation scripting in your flash movies. I want you to have that as an option for your other projects this term.
I'll go into more detail on navigation options, but I wanted to get some scripting on line so that you could copy and paste, since I got tired of looking for curly brackets in the right places etc. etc.
We probably won't have time to go into video uploading today, but use your work time to download an flv, convert it to an avi and start playing with it, we aren't using final cut pro here but there are a lot of things we can do to video with the tools we have. (alternatively, you can output a flash file to avi or quicktime as well) Play around with it.
Finally, some of you did halloween pages and here is a good one from Olia Lialina and Dragan Espenschied: http://www.igac.org/container/midnight/
Addendum to Class #16 (because you make me crazy some days)
Before we all got sidetracked turning Flash button objects into musical instruments I was starting to explain some simple flash navigation to you. (AS1, this will be meaningless soon, but you can use it for your remaining projects if you prefer Flash to HTML)
So here were the steps: (think of this as an exciting opportunity to work with a vintage version of flash and impress your friends with your new knowledge of arcane scripting methods)
1) make a button object in flash by drawing on the stage and converting the shape to a button (F8 key).
2)open up the button from the library and create a roll-over state, a down state and a hit area, (change graphics, add an animation, add sounds in the over and down frames)
3) CREATE A NEW LAYER ON YOR TIMELINE AND CALL IT 'ACTIONS' This is the only place on the stage where you will write any scripts.
4) Select your button and in the properties window give it an instance name: button1, button1 is a nice name don't you think? Then save your file with the new instance name. (this version has a bug where sometimes the instance name doesn't save properly, it is fixed in subsequent versions) (a hell of a lot changes in subsequent versions)
5) SELECT THE EMPTY LAYER THAT YOU NAMED 'ACTIONS'. press F9 to see the actions window and then copy the following code:
button1.onPress = function(){
trace("pressed");
}
button1.onRelease = function(){
trace("released");
}
stop();
If you did it right, you will see two messages: "pressed" and "released" when you test the movie. if it doesn't work, repeat the above steps again, at least 5 times before you ask me for help.
Now change the onRelease handler to read:
button1.onRelease = function(){
trace("onReleased");
play();
}
Now create another key frame in your timeline right next to your first frame with the button (F6). make a key frame in the actions layer as well and then write stop(); in the actions window of that key frame.
Make another button that looks different than the first one. Give it a different instance name. Me, I like button2.
In the new key frame in the actions panel where you currently should only see stop(); add this script:
button2.onPress = function(){
trace("onPress");
play();
}
stop();
there are all sorts of variations on this simple navigation script that I can go through with you
OK, now make a new movie, make a round shape and convert it to a button, add your fun sounds and graphics to it, give it the instance name button1, in the properties panel.
Select the button on the stage and press F8 and convert it into a movieclip
When you open the movie clip you'll see the button you made nested in there.
Create an actions layer, hit F9 and write the following:
clip1.button1.onRelease = function(){
trace("released");
_root.moveMe();
}
moveMe = function(){
clip1._x+=100;
trace("at move me");
}
stop();
You have now started to make a game of tiddlywinks. Write your first invoice NOW. (charge them one third of the job quote)
OK, sure its out of date action script, but your client won't know. However, the tech lead will fire your ass. (so I'd advise you to get that third of the quote up front before you even start) (of course you are totally screwed if I am the tech lead on the project)
Class #16
I love the youTube coloured frame scripts.
More youTube art pieces: http://iheartphotograph.blogspot.com/2008/10/video-youtube.html
More stuff with video: http://www.julienlevesque.net/loop.html
Onwards to some misc. links:
John Michael Boling (these are gorgeous) - http://jmboling.blogspot.com/2006/10/whatgivesgif.html, http://jmboling.blogspot.com/2006/06/pause.html http://jmboling.blogspot.com/2006/06/used-to-think.html
http://www.sittes.net/beautiful/ from http://www.sittes.net/menu/
Nice tumblr collection http://psflannery.tumblr.com/
some flash: http://www.stickfigureninja.com/display.php?galtype=3&page=1&picID=1, http://www.stringtheories.org/harp.swf
--Comments on the recent assignments (grades and comments will be sent to you by email by Thursday)
Right now, open up Flash and we will make some movieClips, buttons and some basic scripts for a more interactive Flash piece. We will be exporting these as swf's. If you have a flash animation file handy, open it, do a save as and we will add buttons.
Next class we are going to remix/mashup youTube videos and upload them, so in preparation for it I want you to select a very short youTube that you want to work with and download it to your system using the steps we learned in class #5:
1) got to http://www.ripzor.com/youtuberipper.html and enter the URL of the video you selected.
2) Remember that what we go was an flv and we want an avi, (If the original downloaded file does not have an extension .flv, add it.) so now go to http://www.ripzor.com/flvconverter.html to download an FLV converter. We want to change this youtube flash video to an .avi file that we can dick around with.
3) Open the converter software, and select your file and select .avi in output options. Save the new file to your desktop. Now you should have an avi that you can open and edit in windows video editor or any editing software.
4) Load Camtasia and start editing, remember you can export frames to easyGIF animator, paint on them and re-import them.
5) from here we are going to upload our finished product to youTube, so get your account for youTube before Thursday.
http://jmboling.blogspot.com/2007/01/woe-this-weight.html
Class #15
Daniel Barrow's Emoticons. http://www.danielbarrow.com/index.swf.htm
Today we'll look at Jimpunk and Triptych.tv with Linkoln and Mr. Tamale.
Some links from their blog courtesy of Tom Moody:
http://triptych.tv/2008/07/on-summer.html
http://triptych.tv/2008/07/docwrt-2.html
http://triptych.tv/2008/07/off-spring.html
http://triptych.tv/2008/06/paintn6.html
http://triptych.tv/2008/06/blog-post_09.html
http://triptych.tv/2008/06/pink-flamingo.html
http://triptych.tv/2008/06/re.html
http://triptych.tv/2008/06/blog-post_08.html
http://triptych.tv/2008/06/crystalbeasttopaztigersunflowermov.html
Class #14
http://www.clubinternet.org/
http://iamchriscollins.com/falsssssssssssssssssse/strt.html (source)
http://iamchriscollins.com/and/so/I/touched/the/hand/of/god/ Transcendently goofy, so I love it.
http://iamchriscollins.com/scrollytest/UntitledFrameset-6.html
http://www.gooooooooooooooooooooooooooooooooooooooooooooooooooooogle.com/bongodrums.html
http://alaplantine.livejournal.com/?skip=20
http://www.digitalmediatree.com/tommoody/?35503
http://out-4-pizza.livejournal.com/
http://lal-blog.blogspot.com/2008/10/no-no-no-or-my-hair-is-getting-so-long.html
http://lal-blog.blogspot.com/2008/10/ballet1gif.html
Work period today. I'll help with any tech stuff you aren't sure of.

Think about how you use your white-space (backgrounds).

Class #12

Dumpster.gif from: http://meineigenheim.org/dumpster/
Possibly the best thing on the planet this month: http://www.flickr.com/explore/panda via http://www.artfagcity.com/
A few links from John Michael Boling posting on Rhizome:
http://ramsaystirling.com/Root/Work,
http://youfellasleepwatchingadvd.com/
http://www.beigerecords.com/cory/index.html (are you all so young that I have to explain how cheesy this is?)
http://www.epiclylaterd.com/contents.html (simple, and the photos are great, i don't know why this works so well, but it does)
http://www.ljudmila.org/~vuk/ascii/film/
http://parisfacial.ytmnd.com/
http://www.livegif.ru/archive/dance/15_3.html (the awesome Olia Lialina again)
http://hippygifteconomy.blogspot.com/
A feast of GIFS: http://www.ilxor.com/ILX/ThreadSelectedControllerServlet?action=showall&boardid=60&threadid=2955
-I think by now you've all twigged to the idea that different tools and different enviroments will change the form your art will take.
-you are learning multiple tools because otherwise every large software developer wants you to just learn their line of programs.
-and buy the upgrades. (I am currently in upgrade hell for my programming work) We are in a bit of a quandary here as some tools really do become obsolete, meaning they don't run properly on newer platforms.
- or the delivery medium becomes irrellevent to a large number of people (when was the last time you looked at art on a CD-Rom? If you ever exhibit in a public gallery and they offer to make you an interactive CD (woot woot booya) instead of a printed catalogue, tell them to piss off, no one will look at it. They're just trying to save money.)
-even the big fat expensive packages have major flaws for a variety of interesting reasons (market competition, customer feedback, management, planning,)
b/t/w expert systems don't replace experts, they just demand a different sort of expertise. (back in '95, my programming guru wondered if programmers were in the same position as mechanics at the turn of the 20th century)
YouTube has added some custom features in their embed code, only 6 colour choices but we know how to get more: http://www.december.com/html/spec/colorhslhex6.html
So just append to the end of the URL string in the embed code: rel=0&color1=3F1452&color2=4D1938&border=1
A short Flash lesson, in colour mixing because I am tired of seeing those damn default gradients. (make your own rainbows worthy of the awesome image barfing flickr Panda that I linked to at the top).
Class #11
 ©®™&ÁáÀàÂâÄäÃãÅåÆæÇçÐðÉéÈèÊêËëïíÌìÎîÏïÑñÓóÒòÔôôÖööØøôôÞþÚúÙùÛûÜüÝýÿÿÿÿÿÿ ©®™&ÁáÀàÂâÄäÃãÅåÆæÇçÐðÉéÈèÊêËëïíÌìÎîÏïÑñÓóÒòÔôôÖööØøôôÞþÚúÙùÛûÜüÝýÿÿÿÿÿÿ  ©®™&ÁáÀàÂâÄäÃãÅåÆæÇçÐðÉéÈèÊêËëïíÌìÎîÏïÑñÓóÒòÔôôÖööØøôôÞþÚúÙùÛûÜüÝýÿÿÿÿÿÿ ©®™&ÁáÀàÂâÄäÃãÅåÆæÇçÐðÉéÈèÊêËëïíÌìÎîÏïÑñÓóÒòÔôôÖööØøôôÞþÚúÙùÛûÜüÝýÿÿÿÿÿÿ  Fucksocks. Fucksocks.
|
Scrollllllllling devices
http://www.boullet.com/97.04/index.php?/screw/0900-0920/
http://weblog.bezembinder.nl/Frameset.htm
http://spac.altervista.org/ipod_clouds/
http://www.dotcomandshit.org/
http://209.85.165.104/search?q=cache:CEO7AUKW8VcJ:art.teleportacia.org/observation/infinite_seance_2/+scroll,+boling,+espenschied,+lialina+site:art.teleportacia.org
http://art.teleportacia.org/
http://art.teleportacia.org/exhibition/stellastar/poehali.html#onskazal
http://iamchriscollins.com/screensavior/sunrise.html
http://www.art-dept.com/artists/rankin/portfolio/specialprojects/eyescapes/portfolio.html?source=20i
http://www.onemilescroll.com/ I don't believe it, so glue a ruler to your monitors and we'll spend the rest of the day measuring this.
b/t/w since we're at Olia Lialina's site check out her project My Boyfriend Came Back from the War (using frames): http://www.teleportacia.org/war/
Web designers hate frames so it is your duty as artists to love them. When Paul does the workshop in Dreamweaver (while I'm away on the 16th)
MAKE SURE TO ASK HIM HOW TO MAKE LOTS AND LOTS OF FRAMES ALL OVER YOUR PAGE.
I've already asked him to try out a few things in Dreamweaver to see if there are easier ways.
Look at the links I've shown you over the past few weeks, check out the source code and pick out some really difficult tasks,
look at the HTML it generates and see if it is useable.
Most of these web artists I've shown you won't touch the program with a ten foot pole, insisting that the actual code it generates is a mess,
I can't say first hand if that's true.
I maintain that you don't need it to make web art, and I've never learned it, but I'm not against taking advantage of any available software tools.
This class has always been about multiple options.
If you create any effects that you want to EXPLOIT later, save the HTML in Alleycode, or as a text file.
(In the real world, you may not be able to afford some of the softwares that you are learning here)
Nice site I recently saw: http://www.zachshipko.com/, another good collector of thingies.
And another great piece on multiple pages: http://www.theageofmammals.com/marathon/
Look at the source, it's just multiple instances of a gif as a backround. You already know how to do that.
It's the decisions that he made as an artist that we love in this class.
Now back to Flash:
http://www.iwanttobeamachine.com/
Today we continue with more of the drawing and animating tools.
There's all sorts of little surprises, and in the example I just showed you, you'll notice that the artist blurred those arrows.
(I know you were entranced with the interactivity and didn't really notice. I really like this one too.)
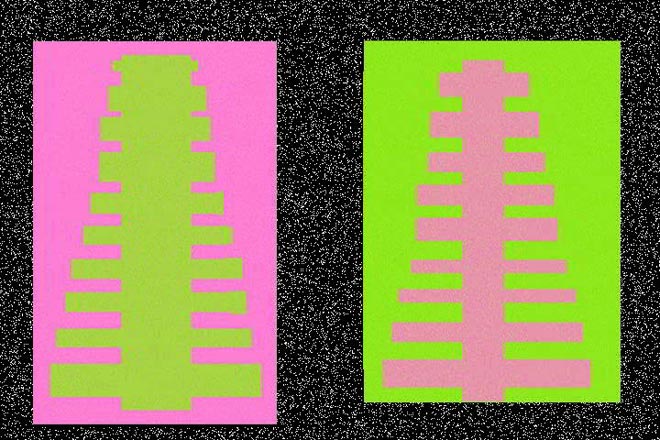
Back in Class #6 we used simple HTML and the Photoshop slices tool to create user animated windows similar to Oliver Laric's Moving Pixel Portraits. All of you came up with some very unique results that I didn't expect. I wanted to post a sample here so I used Maggie Curtis's finished piece. First of all since there are so many separate GIFs being loaded, the piece has a way of animating in. This is a temporary effect because of your internet connection, and they get faster all the time. (It would be interesting to figure out how to reproduce that effect on purpose without losing the user window movement) (I don't think we could marquee into tables and still have the effect with the window re-sizing)
To play with the effect, click here and resize your browser window. (the table tags in the post above might prevent this effect on the front page)
In the version above, Maggie left a space between each image tag, (remember there were no new line tags in this project we did.)
I took the space out to see how that would work
You can compare the two versions side by side.
Class #10

your daily gifs:
http://www.roglok.net/?p=152,
http://jeffbaij.com/misc/31.html,
http://ominousmoo.com/clint/anim-gif/link.gif,
http://www.animated-teeth.com/ (found some great links on http://delicious.com/network/wizardishungry/animatedgif ),
http://www.maximumsorrow.com/layout/meditation.gif,
http://lal-blog.blogspot.com/,
http://www.paperrad.org/,
http://woahlohan.ytmnd.com/
Joe McKay's list of what artists do with the web (abbreviated):
1. As a place where artists promote their “real world” work.
The site acts as a slide sheet and resume for self promotion. [in case you haven't noticed, this is most definitely NOT what this class is about, you don't take a printmaking course to print exhibition invitations, or an art history course to write up your own C/V]
2. The site acts like a more traditional "white space" gallery.
Harwood - Mongrel Tate, http://gallery9.walkerart.org/, http://www.sfmoma.org/espace/espace_overview.html
3. Where the art starts offline but there is a web component that's important to reach the intended audience.
http://www.critical-art.net/ http://www.safetygearforsmallanimals.com/SGSA.html
4. where artist use the medium itself to mess with the ideas of what the internet should be.
http://www.exonemo.com/ http://www.jodi.org/. http://map.jodi.org/
5. where artists use social networking / web 2.0 tools and the culture of digital society itself as a medium for making art.
Tom moody, Double Happiness, Loshadka, nasty nets
6. People who never intended to make art, but it has "become" art over time, or some of us artists consider it art. [Joe is some of us]
All Your Base, Fensler Films
MORE!!!
Recycle it article by Ed Halter
http://theageofmammals.com/lecture/ps.html lecture by Guthrie Lonergan
http://momoshowpalace.com/EMPM3.html,
http://www.harmvandendorpel.com/bison.htm,
When you have time, look at this source, it's simple (download the images, you probably know enough now to rebuild it): http://www.mathwrath.com/
More Flash work: http://www.coldvoid.com/,
http://www.harmvandendorpel.com/horse.htm,
http://www.harmvandendorpel.com/pingpong.htm,
http://www.harmvandendorpel.com/sleepwalker3.htm,
http://www.harmvandendorpel.com/sleepwalker1.htm,
http://www.harmvandendorpel.com/resurrections.htm,
http://nathanhauenstein.com/cavevid-fs.html,
From Flash, you can also dump to video and upload to youTube or vimeo or wherever you want, (you can also use it to help make animated gifs for a smaller file size): http://www.newrafael.com/sites/cigarette/
Class #9
Assignment deadlines:

Due October 21: a web page or multiple web pages using as many of your
Have a good reason to use stuff. http://www.seecoy.com/matrYOshki.html
On-going until November 27: The group blog project. This is worth 20% of your mark, and don't try to slip in a bunch of blog posts on the last week. Participate, pay attention to what other people are doing. GET POSTING. Remember don't post huge image files, use HTML to size things up, its more interesting anyway, it's a pain to wait for a page like that to download.
Due November 27: a page or multiple pages representing a jpegs of a group show, with your own work included. This is worth 20% of your final mark This doesn't have to be your digital work, a jpeg of drawing, paintings, installations, performance whatever. Four or more artists will constitute a group show, including yourself. Give it a title, and remember when you are curating other artists into this web show their work has to be credited - name, title, medium and size (if the size info isn't available don't worry, since lots of artists get away with "mixed media" and "dimensions variable" if there are too many to list) It's a chance to think about what artists you admire, that you believe you can hold your own with. Also doesn't hurt to find out how hard curating a good show can be.
Due November 27: Collection project, minimum 25, max 50 items. Collect things that are invested with some interest and meaning for you. Must be compelling for you or it won’t be for me. Low brow or high brow as you want. I've shown you a lot of artists collection projects. One thing is that though the collection must be submitted on a HTML page, that doesn'ty mean you can't generate the images yourself, scan or photograph or video if you want. This is worth 30% of your final mark
When you look at this stuff, I want you to be more impressed by the decisions these people make as artists, not their tech skills. Trust me, programming is easy compared to making art.
http://www.losamigosdelaimagen.com/EV021/EV021.html, http://www.stevenread.com/node/541
http://www.bordamedia.com/proun/
http://www.newrafael.com/
http://www.messhof.com/
http://www.wimdelvoye.be/ opening page for an artist web site. I don't think this really works with what he has on the actual site.
Today we open Flash and learn a few of the paint tools and how to organize Flash assets so that you can easily animate or program actions for them (or eventually decide you hate programming but at least you can learn to prep files real nice for the programmer, whoever she may be.)
But first you get to play some games.
Class #8
Divshare looks like a good image host: http://www.divshare.com/tour for those of you who haven't found one.
For now on, instead of relative pathnames to local folders, I want you to use absolute pathnames in your HTML files. Anther thing to note about a lot of free image hosts is that they have a storage limit. I want you to start thinking about how to compress files that you've created in Photoshop or EasyGif Animator. Remember when you post stuff, the end user has to wait for it to load in their browser. All good artists take limitations and make them look like they were on purpose.
Today we stay with photoshop and EasyGif animator. So lets look at what some artists have done with paint programs (On Thursday we start with Flash.)
Andrew Paterson



Stills from Rectangle World 2006 digital video
Dyan Marie: http://www.dyanmarie.com/

House for Teenage Hockey Player 1999 from Subjected to Change: Armatures for Standing Up

House for Established Bussiness Woman 1999 from Subjected to Change: Armatures for Standing Up

Window for Teenage Hockey Player House 1999 from Subjected to Change: Armatures for Standing Up
http://gooooooooooooooooooooooooooooooooooooooooooooooooooooogle.com/javiers/
http://www.mariaeisl.com/
http://aboutfoo.com/~robmyers/art/smileys/
http://www.fakeisthenewreal.org/ via http://www.digitalmediatree.com/tommoody/?30568
http://www.onehundredpixels.com/
http://joe-biden.ytmnd.com/ (there is no good reason to include that it just made me laugh)
http://www.petracortright.com/Landscape-5-15-05.html
http://www.travesssmalley.com/blog/
http://www.loshadka.org/wp/?author=14&paged=2
http://www.loshadka.org/wp/?author=8
http://happytimesforkids.com/pics1.htm
http://www.loshadka.org/wp/?p=680
Some commentary from VVoi on this work: http://new-art.blogspot.com/2008/05/less-art.html
http://fffff.at/borna/


(Sally McKay)
http://indoor-oak.org/
http://supercentral.org/lk/
http://candicebreitz.net/
http://ccca.finearts.yorku.ca/mikidot/photo/nobadart2008/pages/01.html
A collection so perfect that we are unworthy to screw with it: http://www.nepaldog.com/NEPAL_DOG/908postcard.html#11
And some good reading on collections/piles: http://teamschwartz.powweb.com/Pile/c1p1.html
Animated Gifs:
http://iheartphotograph.blogspot.com/2008/08/opening-tonight-young-curators-new.html
http://www.eyebeam.org/reblog/archives/2004/09/post_2.html
http://physics.ucsc.edu/groups/condensed/moseley/crystal_structures/index.html
http://www.rhizome.org/events/gifshow/
http://www.digitalmediatree.com/sallymckay/?35618
http://www.boullet.com/black/pages/booksonline.htm
http://www.boullet.com/black/pages/growth.htm
http://slecht-lands.livejournal.com/115664.html
http://slecht-lands.livejournal.com/112585.html
http://slecht-lands.livejournal.com/108742.html
http://slecht-lands.livejournal.com/76019.html
http://www.loshadka.org/wp/?p=857
http://theageofmammals.com/research/?p=23
http://www.clubinternet.org/
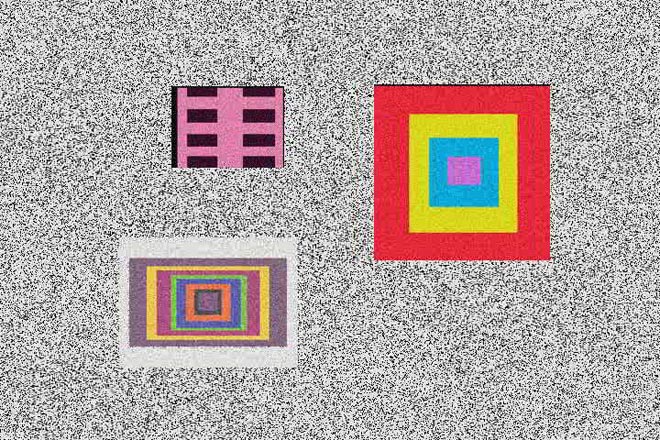
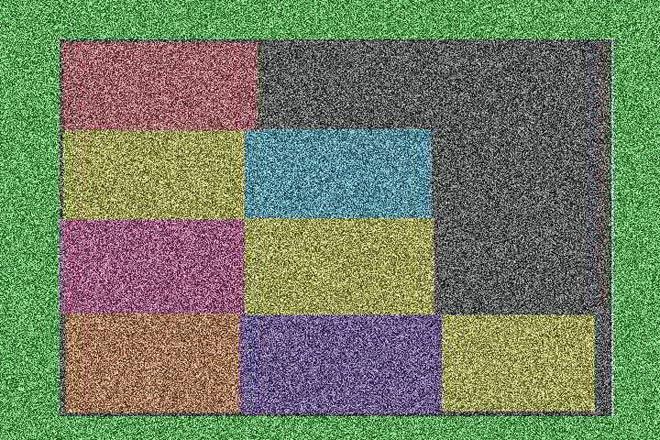
I realize that my definition the other day really sucked so I looked it up on wikipedia and got this: "Dither is an intentionally applied form of noise, used to randomize quantization error, thereby preventing large-scale patterns such as contouring that are more objectionable than uncorrelated noise."
Is that not perfectly clear?
How about this one:
http://en.wikipedia.org/wiki/Floyd-Steinberg_dithering
Does this one help? http://en.wikipedia.org/wiki/Error_diffusion
My sucky explanation is begining to sound pretty good now. (though I don't really remember what I said)
OK this will help:
http://webstyleguide.com/graphics/dither.html, http://notlost.blogspot.com/2008/08/dithering-for-low-bit-depth-lcds-with.html (but I like obvious dithering!)
Now back to work, we are going to look at z space (as opposed to x and y) for depth
grab a few backgrounds preferable with a landscape (it can have objects in it): http://glenmullaly.blogspot.com/2008/04/vintage-animation-back-and-fore-grounds.html
http://animationbackgrounds.blogspot.com/
Open up the file in Photoshop and make two layer copies,
In the lessons folder copy the photoshop file log_3.psd and look at how the layers have been altered. Use your brains and do it to your chosen image
When that's done, copy and open up the ani.psd file
Now select edit in imageReady and prepare to listen to my curses because this is a most awkward tool and you'll find flash a bit easier to animate in, but it also doesn't have the wonderful filter potential that Photoshop has, so you will have to witness my battle with this program, I will fight to the death and take you all with me.
FUCKSOCKS! (that means watch and listen)
The little trick I discovered with the animation window is to select the animation frame first, then look at your layers window. You'll see the visible layers that make up your animation frame, at this point it's safe to turn layers on and off. When you want to make the next frame, select the animation frame first, not a layers frame.